Saviez-vous que 70 %1 des achats en ligne sont effectués sur des appareils mobiles ? Cela n’a d’ailleurs rien de surprenant étant donné leur grande facilité d’utilisation. En effet, votre appareil mobile vous permet de faire du shopping en ligne où et quand vous en avez envie. Le moment est donc venu de nous pencher en détail sur l’utilisation mobile de votre boutique en ligne. Nous allons vous indiquer les points auxquels vous devez être attentif et comment les optimiser en vue d’une utilisation mobile. Grâce à ces cinq conseils, vous ferez en sorte que vos clients visitent votre boutique en ligne en toute facilité et de façon pratique sur leur appareil mobile, ce qui boostera, nous l’espérons, vos conversions et vos ventes.
Le problème d’un site web non adaptatif
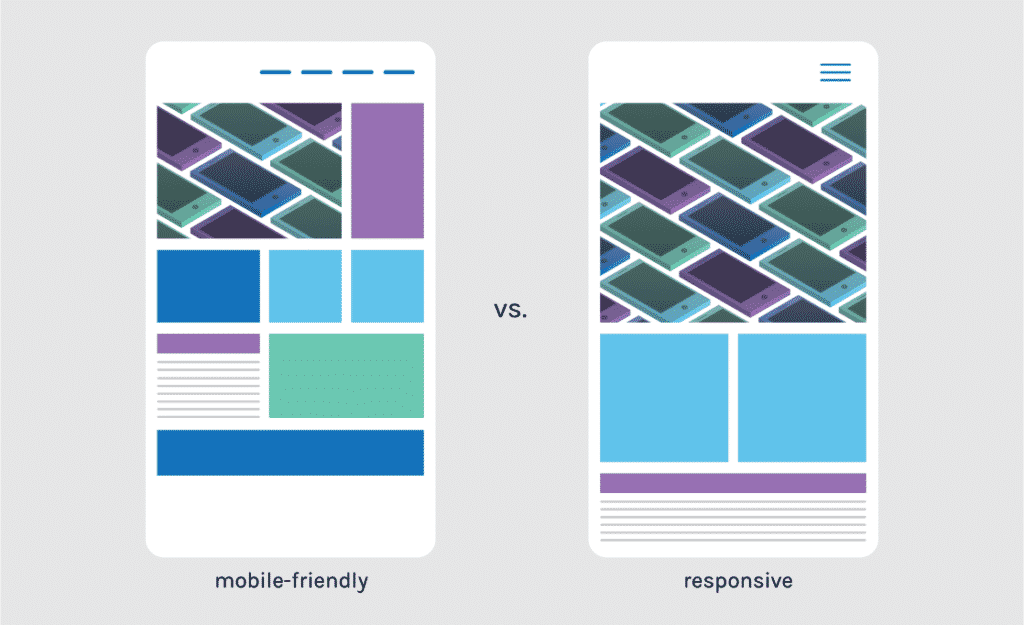
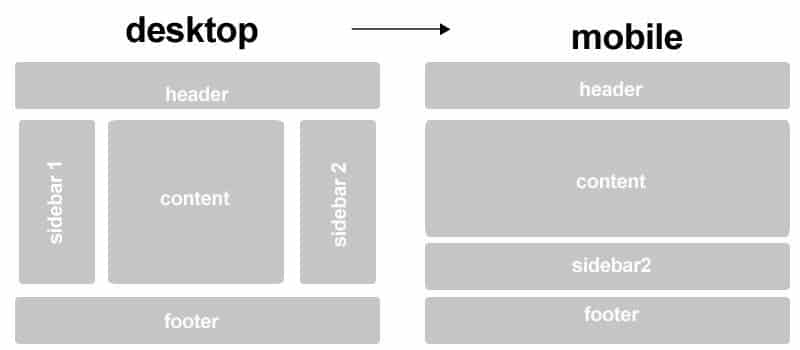
Bien que plus de 70 % des acheteurs fassent leur shopping sur une tablette ou un téléphone mobile, moins de la moitié des sites d’e-commerce sont adaptatifs. Un site adaptatif se module automatiquement à la taille de l’écran de l’appareil sur lequel il est consulté. Les visiteurs d’un site non adaptatif sont contraints de faire des zooms avant et arrière afin de le consulter et de l’utiliser correctement, et quittent de ce fait la boutique en ligne plus rapidement, sans faire d’achats. En plus de mettre en place un site adaptatif, vous pouvez accroître la facilité d’utilisation de votre boutique mobile en procédant à de petites optimisations. Quels sont les points auxquels vous devez être attentif ? En voici cinq.

-
Que ce soit avec de petits ou de gros pouces, votre boutique en ligne mobile est-elle facile à utiliser pour tout le monde ?
Quand vous visitez une boutique en ligne sur un PC ou un ordinateur portable, vous pouvez naviguer avec précision au moyen de la souris. Sur un appareil mobile, vous utilisez à cet effet le pouce et/ou l’index, ce qui complique une navigation précise. La façon dont on navigue dans une boutique en ligne mobile est donc totalement différente. Par ailleurs, les pouces se présentent sous une multitude de formes et de dimensions. De ce fait, tout le monde n’a pas autant de facilité à utiliser un écran de plus petite taille.
Il arrive dès lors fréquemment qu’il soit moins facile de cliquer sur certains éléments du site. Vérifiez bien la facilité de cliquer sur tous les boutons et liens. Est-ce difficile de cliquer sur certains éléments ? Agrandissez les boutons, liens ou contenus concernés afin que les visiteurs aient plus de facilité à cliquer sur ceux-ci. Le « spacing » (espace entre les boutons ou liens) est également très important. Il vous arrive certainement souvent de cliquer sur un lien alors que vous visez celui à côté. Il est dès lors important de prévoir un espace suffisant entre les différents boutons et liens. Outre de plus grands boutons, une police de caractère de grande taille facilite aussi la navigation sur des appareils mobiles.
-
Votre boutique en ligne est-elle clairement agencée et n’est-elle pas surchargée ?
Vous avez envie que tous les articles de votre boutique en ligne soient affichés ensemble sur un écran. Vous désirez évidemment aussi que les visiteurs de votre boutique sur mobile puissent trouver les mêmes informations que s’ils utilisaient un ordinateur. L’écran d’un smartphone et d’une tablette étant plus petit, il est impossible d’y afficher toutes les informations. C’est pourquoi il est fondamental de faire des choix. Les informations et le contenu les plus importants doivent être clairement lisibles et faciles à trouver sur votre boutique en ligne mobile. Le contenu non essentiel, quant à lui, peut être masqué. Vous pouvez prévoir des éléments déroulants pour mettre toutefois le contenu dissimulé à la disposition des visiteurs.
Vérifiez également le nombre d’articles qui peuvent être affichés en une fois dans votre boutique en ligne mobile. Pour déterminer le nombre d’articles à afficher par écran, vous pouvez faire un test avec le nombre de colonnes. Cela dépend toutefois de la taille des images. Si les images sont de petite dimension, vous pouvez utiliser davantage de colonnes et afficher de ce fait un plus grand nombre d’articles. Pour les produits pour lesquels le visuel est important, optez pour des images plus grandes, avec moins de colonnes. Cela implique évidemment qu’il y aura moins d’articles affichés par page.

-
Le site web charge-t-il et fonctionne-t-il rapidement sur un appareil mobile ?
La lenteur d’un site web est l’une des principales raisons pour lesquelles les visiteurs mettent fin à leur navigation sur celui-ci. La moitié des acheteurs en ligne avouent même quitter un site web si la durée de chargement dépasse trois secondes2. Il est donc important que votre site web charge vite et conduise rapidement les visiteurs à l’endroit désiré. Vous pouvez utiliser cet outil pratique de Google pour tester la rapidité de votre site web. Il vous indiquera non seulement si votre page est suffisamment rapide, mais aussi comment en accroître la vitesse. Utilisez, par exemple, un petit format de fichier pour les images. Par ailleurs, il est important de ne pas rendre la navigation trop complexe. Les visiteurs pourront naviguer plus rapidement si la configuration est simple et claire. Il est conseillé d’utiliser trois couches maximum. Nous allons l’illustrer avec un exemple de boutique de ligne de vêtements.
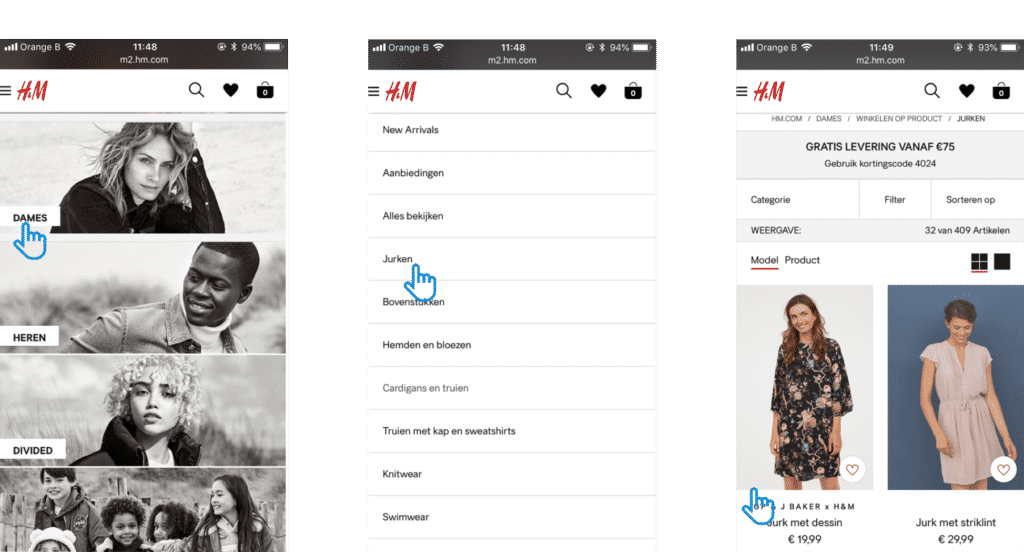
Couche 1 : page d’accueil sur laquelle le visiteur choisit une catégorie, par exemple « dames ».
Couche 2 : dans cette couche, le visiteur choisit une sous-catégorie, par exemple « robes ».
Couche 3 : sur la page récapitulative des robes, le visiteur clique sur la page d’une robe spécifique.
Dans l’exemple ci-dessous, vous pouvez voir comment cela se présente dans la pratique :

Plus vous créez de couches, plus il est difficile de trouver ce que le visiteur cherche et de savoir où il se trouve dans la boutique en ligne. Dès lors, faites simple et utilisez le moins de sous-catégories possible.
-
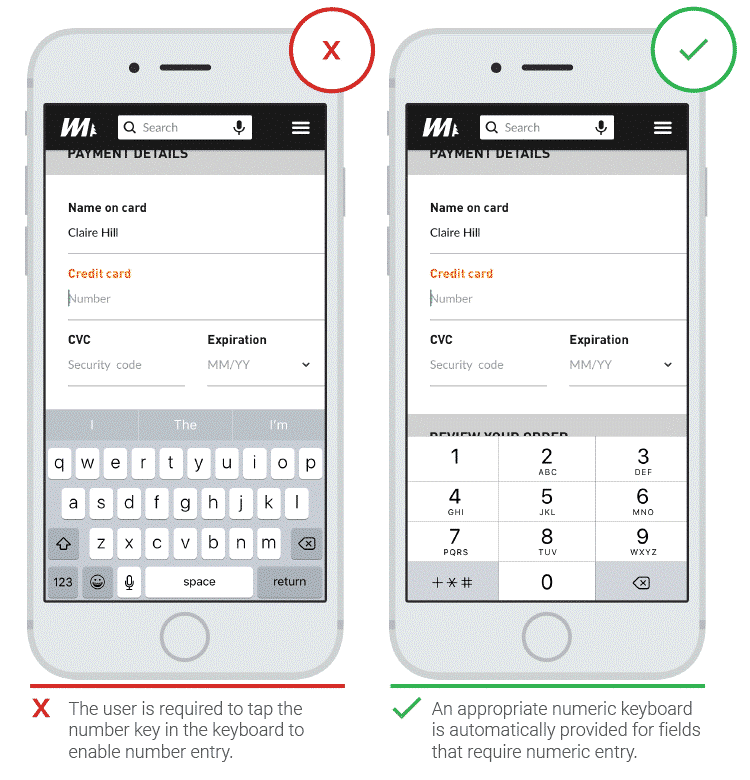
Est-il aisé de compléter les données et formulaires ?
Pour vendre un produit à vos visiteurs, vous avez besoin de leurs données. Il s’agit de la dernière étape avant la vente. Lors de celle-ci, les boutiques en ligne perdent jusqu’à 60 %3 de leurs conversions. Il doit être extrêmement aisé de compléter, par exemple, des coordonnées ou des données relatives au compte. Demandez-vous tout d’abord quelles sont les informations importantes pour passer une commande. Cela vous permettra de réduire le nombre de champs et de faire uniquement compléter les informations les plus pertinentes. Vous pouvez également avoir recours à une option de liste déroulante pour la saisie de la date de naissance.

-
Les visiteurs peuvent-ils effectuer leurs recherches facilement ?
Les visiteurs de votre boutique en ligne souhaitent trouver rapidement ce qu’ils cherchent. Dans le cas contraire, ils ne tarderont pas à s’en aller. C’est pourquoi une bonne fonction de recherche est fondamentale. Pour commencer, elle doit être facile à trouver dans votre boutique en ligne mobile. Vous pouvez, par exemple, l’intégrer dans l’en-tête, dans la partie supérieure de la page, ou la mettre en évidence dans une couleur. Par ailleurs, il est important que le champ de recherche soit suffisamment grand afin de pouvoir y indiquer librement les termes de recherche, sans aucune restriction. En effet, les visiteurs utilisent des termes de recherche toujours plus longs. Si plusieurs options sont affichées sur la base d’un terme de recherche, le but est que le visiteur puisse sélectionner l’option la plus pertinente en toute facilité. Vous pouvez lui faciliter la tâche en intégrant des filtres comme le prix ou la couleur par exemple.
Conseil bonus
Vérifiez bien que tout fonctionne. Quand vous utilisez un ordinateur pour apporter des modifications à votre boutique en ligne, il est important de vérifier que tout fonctionne aussi sur un appareil mobile. Une nouvelle image, un nouvel article, une nouvelle vidéo ou un nouveau texte peuvent se présenter différemment sur un appareil mobile. Il est donc essentiel de procéder systématiquement à une vérification de votre boutique en ligne mobile après chaque modification. Vous trouverez dans notre base de données une foule de trucs, d’astuces et d’explications pour optimiser votre CCV Shop mobile. https://ccvshop.zendesk.com/hc/fr/signin?return_to=https%3A%2F%2Fccvshop.zendesk.com%2Fhc%2Ffr%2Fcategories%2F115000567425-Produits-et-categories
