Wist je dat 70 % 1 van het online shoppen gebeurt op een mobiel device? Niet zo vreemd aangezien het erg gebruiksvriendelijk is. Met je mobiele device kun je namelijk online winkelen, waar en wanneer je maar wilt. Tijd dus om het mobiele gebruik van je webshop eens goed onder de loep te nemen. Wij geven je alvast mee op welke zaken je moet letten en hoe je deze kan optimaliseren voor mobiel gebruik. Met deze 5 tips laat je jouw klanten op een gebruiksvriendelijke en handige manier jouw webshop bezoeken en dat via hun mobiele device. Met hopelijk een boost in je conversies en sales tot gevolg.
Het probleem van een non-responsieve website
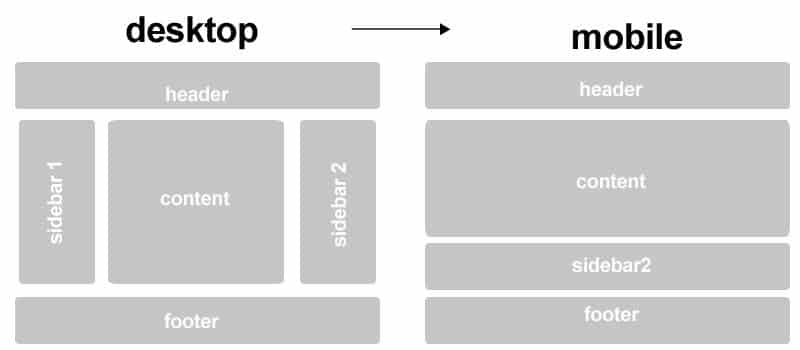
Ook al shopt meer dan 70 % via hun tablet of mobiele telefoon, maar minder dan de helft van de webshopeigenaars heeft een responsieve mobiele webshop. Een responsieve mobiele website past zich vanzelf aan naar de schermgrootte van het apparaat waarop de website bezocht wordt. Dit houdt in dat bezoekers van een non-responsieve mobiele site moeten in-en uitzoomen om de website fatsoenlijk te bekijken en gebruiken. Met als gevolg dat bezoekers je website sneller verlaten en dat zonder een aankoop te doen. Naast een responsieve website kun je met kleine optimalisaties je mobiele webshop een stuk gebruiksvriendelijker maken. Maar op welke zaken moet je nu letten? Wij sommen er 5 voor je op.
1. Grote of kleine duimen, kan iedereen jouw mobiele webshop makkelijk bedienen?
Wanneer je je webshop op een computer of laptop bezoekt, kun je zeer precies navigeren door middel van je muis. Op een mobiel apparaat doe je dit met je duim en/of wijsvinger waardoor precies navigeren een stuk lastiger wordt. De manier waarop mensen op je mobiele webshop navigeren is dus volledig anders. Daarnaast zijn duimen er in alle soorten en maten waardoor een kleiner scherm niet voor iedereen even gemakkelijk te bedienen is.
Op mobiel komt het dan ook al snel voor dat verschillende elementen van je website minder klikbaar zijn. Bekijk goed of alle knoppen en links makkelijk aan te klikken zijn. Zijn bepaalde zaken moeilijk aan te klikken? Zorg er dan voor dat zo’n buttons, links of content groter zijn zodat klikken makkelijker wordt voor je bezoekers. ‘Spacing’, de ruimte tussen deze buttons of links is ook van groot belang. Je klikt zelf vast ook vaak genoeg op een link terwijl je die ernaast probeerde in te drukken. Het is dus belangrijk om voldoende ruimte tussen de verschillende knoppen en links te behouden. Naast grotere knoppen, helpt een groot lettertype ook bij het navigeren op mobiele apparaten.
2. Is je webshop overzichtelijk en niet te vol?
Het liefst wil je alle artikelen van je webshop in één keer weergeven op een scherm. Je wilt natuurlijk ook dat de bezoekers van je mobiele webshop dezelfde informatie kunnen vinden als wanneer ze je webshop via hun computer bezoeken. Het scherm van een smartphone en dat van een tablet is een stuk kleiner waardoor niet alle informatie op het scherm past. Het is dus belangrijk dat je keuzes maakt. De belangrijkste informatie en content moet ook goed weergegeven en te vinden zijn op je mobiele webshop en de niet essentiële content kan je verbergen. Om de verborgen content toch beschikbaar te maken voor je bezoekers, kan je er voor kiezen om met uitklapelementen te werken.
Bekijk ook hoeveel artikelen er in één keer worden weergegeven op je mobiele webshop. Je kunt experimenteren met het aantal kolommen om te bepalen hoeveel artikelen per scherm worden weergegeven. Dit is echter afhankelijk van de afbeeldingsgrootte. Bij kleine afbeeldingen van artikelen kun je meer kolommen gebruiken waardoor je meer artikelen weergeeft. Voor producten waarbij afbeeldingen belangrijk zijn kun je ervoor kiezen om grotere afbeeldingen te gebruiken met minder kolommen. Hierdoor wordt natuurlijk het aantal artikelen per pagina lager.

3. Laadt en werkt de website snel op mobiel?
Een langzame website is een van de belangrijkste redenen waarom bezoekers een site verlaten. De helft van de mobiele shoppers geeft zelfs aan een website te verlaten als de laadtijd langer dan 3 seconden is 2. Het is dus belangrijk dat je website snel laadt en je bezoekers snel naar hun bestemming leidt. Om de snelheid van je website te testen kun je deze handige tool van Google gebruiken. Deze geeft niet alleen aan of je pagina snel genoeg is maar ook hoe je deze kunt versnellen. Maak bijvoorbeeld gebruik van afbeeldingen met een klein bestandsformaat. Daarnaast is het belangrijk dat je de navigatie van mobiele webshop niet te diep en te groot maakt. Door het simpel en overzichtelijk te houden kunnen bezoekers sneller navigeren. Het is aan te raden om met maximaal 3 lagen te werken. We illustreren dit aan de hand van een voorbeeld van een kledingwebshop.
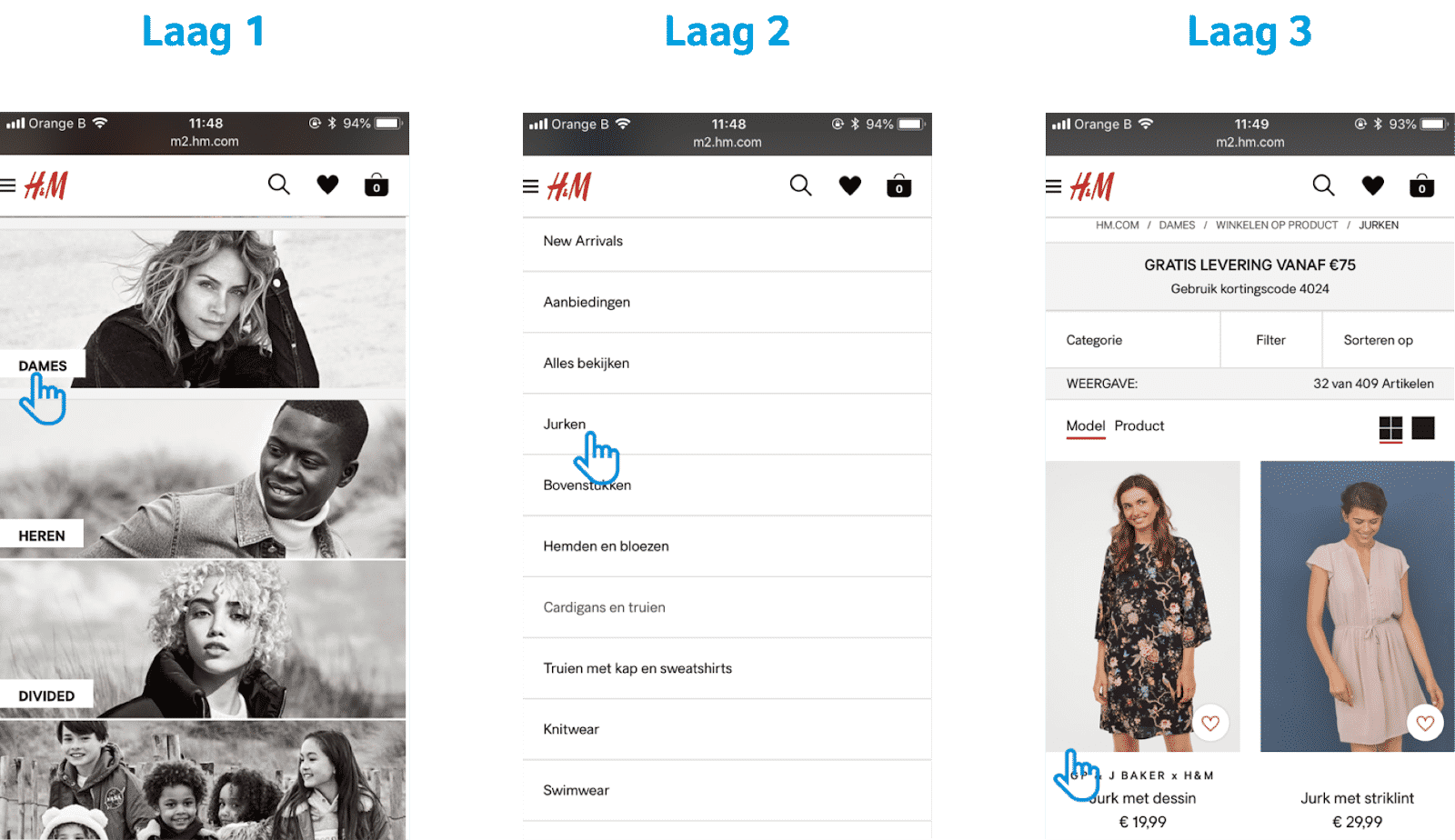
Laag 1: Homepage waar de bezoeker een categorie kiest bijvoorbeeld ‘vrouwen’.
Laag 2: Binnen deze laag kiest de bezoeker een subcategorie, bijvoorbeeld ‘jurken’.
Laag 3: De bezoeker klikt vanuit de jurken overzichtspagina op de productpagina van een specifieke jurk.
In het voorbeeld hieronder zie je hoe dit er in de praktijk uitziet:

Hoe meer lagen je creëert, hoe moeilijker het wordt om hetgeen te vinden waar de bezoeker naar op zoek is en om te weten waar in de webshop hij/zij zich bevindt. Hou het dus kort en simpel en pas zo weinig mogelijk subcategorieën toe.
4. Is het invullen van gegevens en formulieren gemakkelijk?
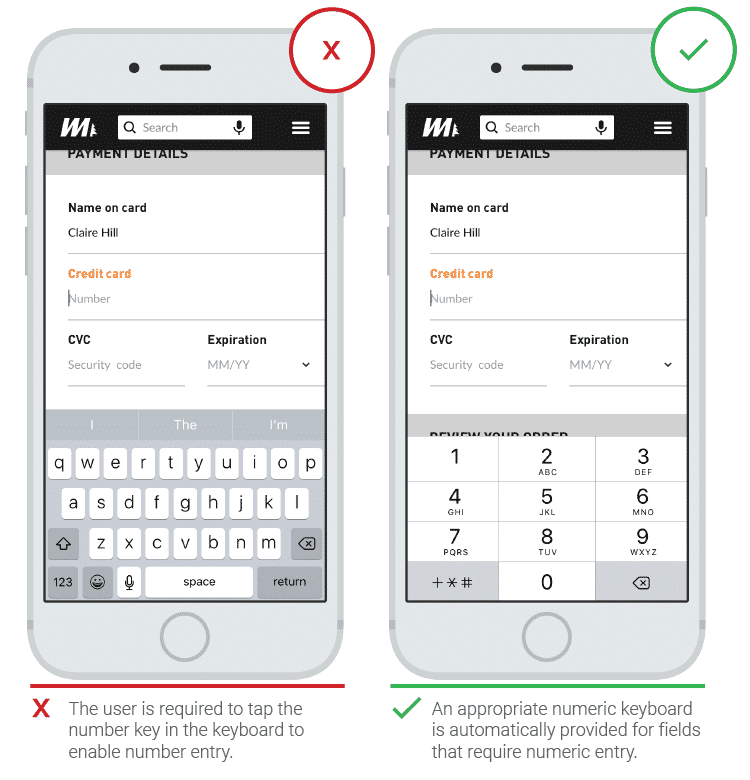
Om een product aan je bezoekers te verkopen heb je hun gegevens nodig. Dit is de laatste stap voordat je een product verkoopt. Bij deze stap verliezen webshops tot wel 60% 3 van hun conversies. Het invullen van bijvoorbeeld adresgegevens of accountgegevens dient dan ook zo makkelijk mogelijk te zijn. Vraag jezelf dan allereerst af welke informatie van belang is om een bestelling te plaatsen. Zo kun je het aantal velden verminderen en alleen de hoognodige informatie laten invullen. Of gebruik bijvoorbeeld een scroll optie om een geboortedatum op te geven.

5. Kunnen bezoekers makkelijk zoeken?
Bezoekers van je webshop willen snel vinden waarnaar ze op zoek zijn. Als dit niet het geval is, haken ze al snel af. Een goede zoekfunctie is om deze reden van groot belang. Allereerst moet de zoekfunctie makkelijk te vinden zijn in je mobiele webshop. Je kunt dit doen door hem bijvoorbeeld bovenaan in je header te plaatsen of uit te lichten met een kleur. Daarnaast is het belangrijk dat het zoekveld groot genoeg is, zodat bezoekers hun zoektermen vrij kunnen invullen en hierin niet worden beperkt. Bezoekers gebruiken immers steeds langere zoektermen. Wanneer er meerdere opties worden weergegeven op basis van een zoekterm wil je dat de bezoeker makkelijk kan kiezen voor de meest passende optie. Je kan dit vergemakkelijken door middel van filtermogelijkheden zoals bijvoorbeeld prijs of kleur.
Bonustip
Check goed of alles werkt. Wanneer je aanpassingen doet aan je webshop via je computer is het belangrijk om na te gaan of alles op een mobiel toestel ook functioneert. Elke nieuwe afbeelding, artikel, filmpjes of tekst kunnen er anders uitzien op mobiel. Het is dus belangrijk dat je je mobiele webshop standaard controleert na elke aanpassing. Wil je je mobiele CCV Shop optimaliseren dan kan je terecht in onze database vol tips, tricks en uitleg. https://ccvshop.zendesk.com/hc/nl/categories/115000567425-Producten-en-Categorieën
1. http://10ecommercetrends.com
2.https://www.akamai.com/uk/en/about/news/press/2017-press/akamai-releases-spring-2017-state-of-online-retail-performance-report.jsp
3.https://www.akamai.com/uk/en/about/news/press/2017-press/akamai-releases-spring-2017-state-of-online-retail-performance-report.jsp
